As specialists in branding and web development for the interior design sector, we convey our clients’ craft and process through the visual identities we create. We do this in various ways, including custom illustration and personalised logotypes. Where time and budget allow, it can also be beneficial to create a font that’s unique to a particular brand.
March Design Director Peter Burch shares some of the benefits and drawbacks of using a custom font, and reveals how to create your own.
Advantages of Using a Custom Font
There are several benefits to using a typeface that has been designed specifically for your brand. If you operate in the design space like many of the brands we work with, it shows that you are attentive to visual detail and reflects the level of craft and personal service you offer.
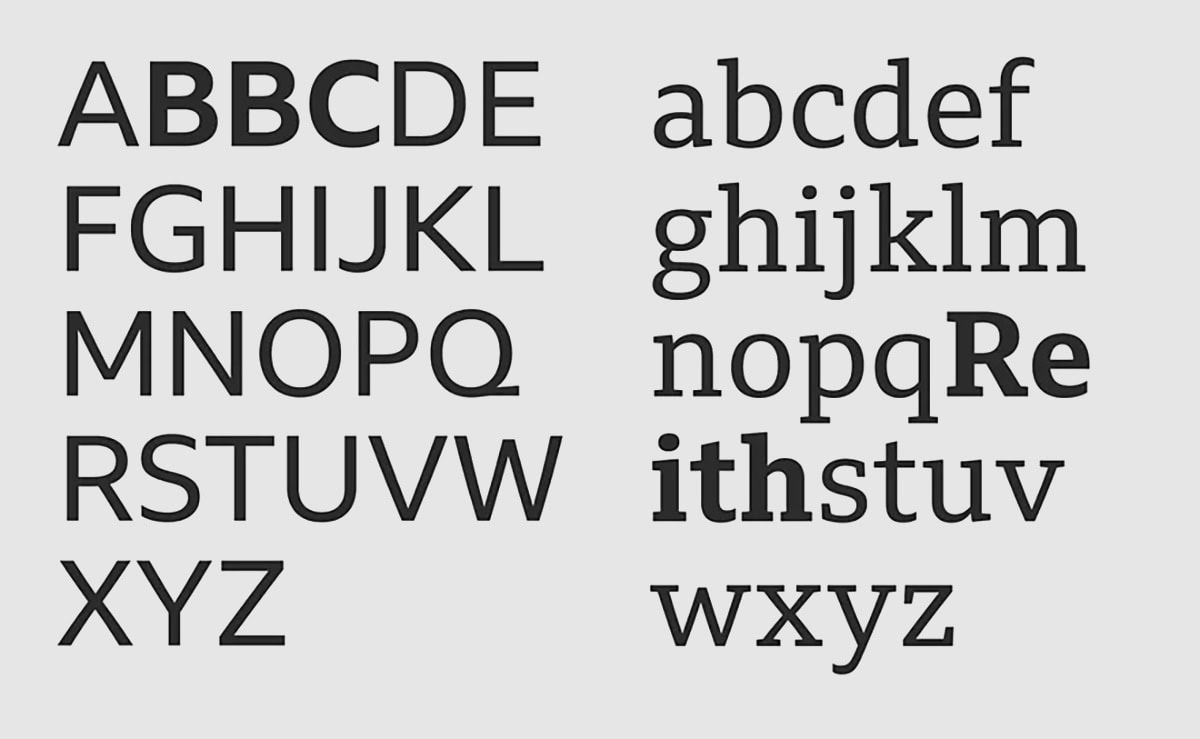
A custom font can also enhance a brand’s identity and authority. In 2018, the BBC introduced Reith, a typeface named after the organisation’s first director-general, John Reith. Designed to be legible in different environments and on different devices, Reith supports the corporation’s aim to be accessible around the world.

While not developed exclusively for his presidential campaign, Barack Obama’s use of the spacious sans serif font Gotham, released in 2002 and first used by GQ, contributed to his clear, confident messaging.
Disadvantages of Using a Custom Font
Before deciding whether or not to create or commission a custom font, it’s worth bearing in mind its impact on your users. Over and above its aesthetic value, a font should be easy to read on different devices and around the world. For our own website, we use Lexend, which was originally developed to ease visual stress for users who have dyslexia or difficulty reading.
When you use a custom font, you may encounter compatibility issues, meaning the font doesn’t display properly on different browsers or devices. If you want your website to be translated into different languages, using a custom font may present a challenge. It’s also important to make sure it responds to screen readers used by visitors with a visual impairment.

To benefit from the brand value of a custom font without impacting accessibility, we often use custom lettering in logotypes – such as the one we created for Anna Spiro. This allows us to deliver the visual impact of bespoke typography without affecting the site’s performance or usability.
Finally, if budget is a factor, be aware that creating a custom font is typically more expensive than using an existing typeface because of the additional work involved.
3 Ways to Create a Custom Font
i. Draw your own
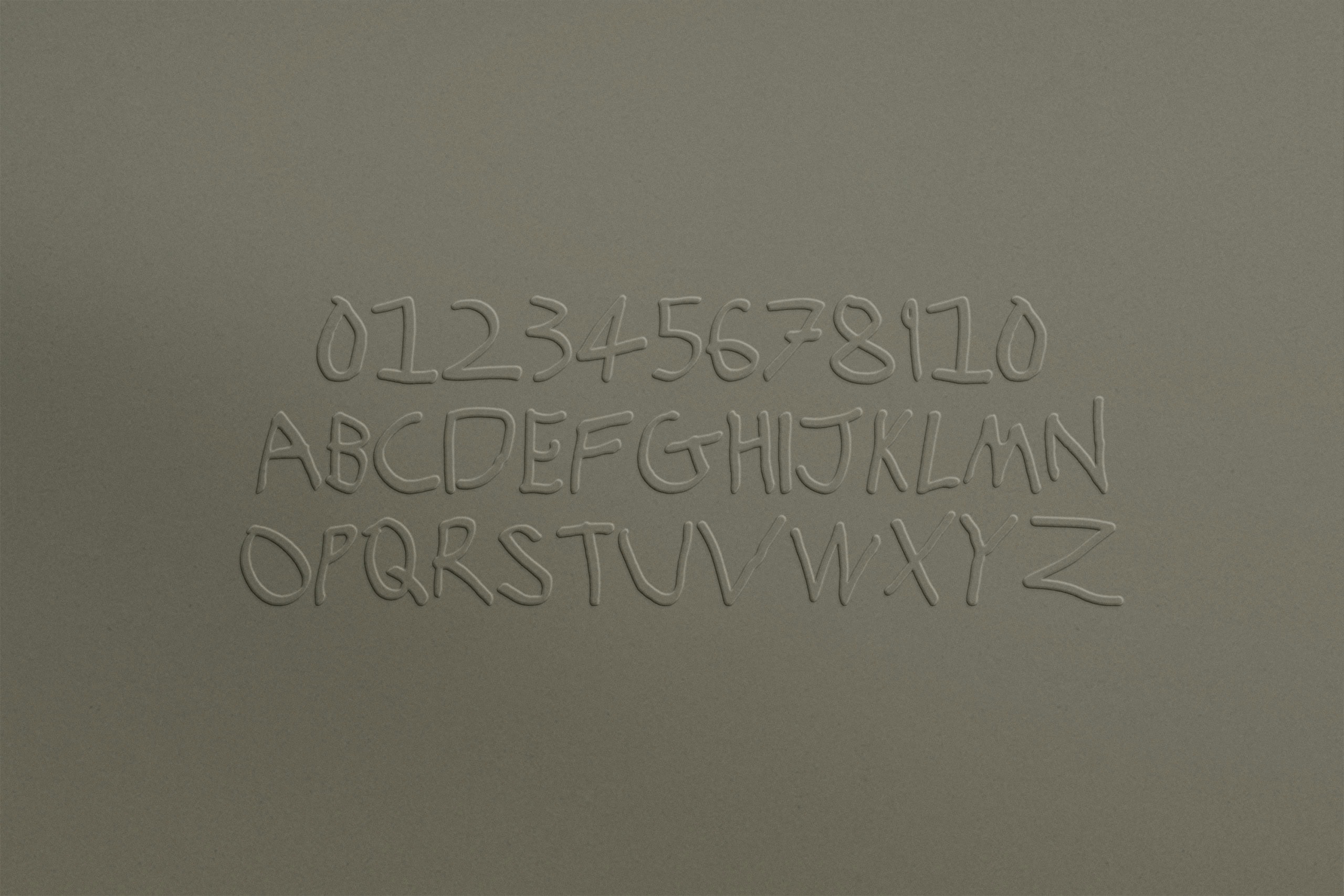
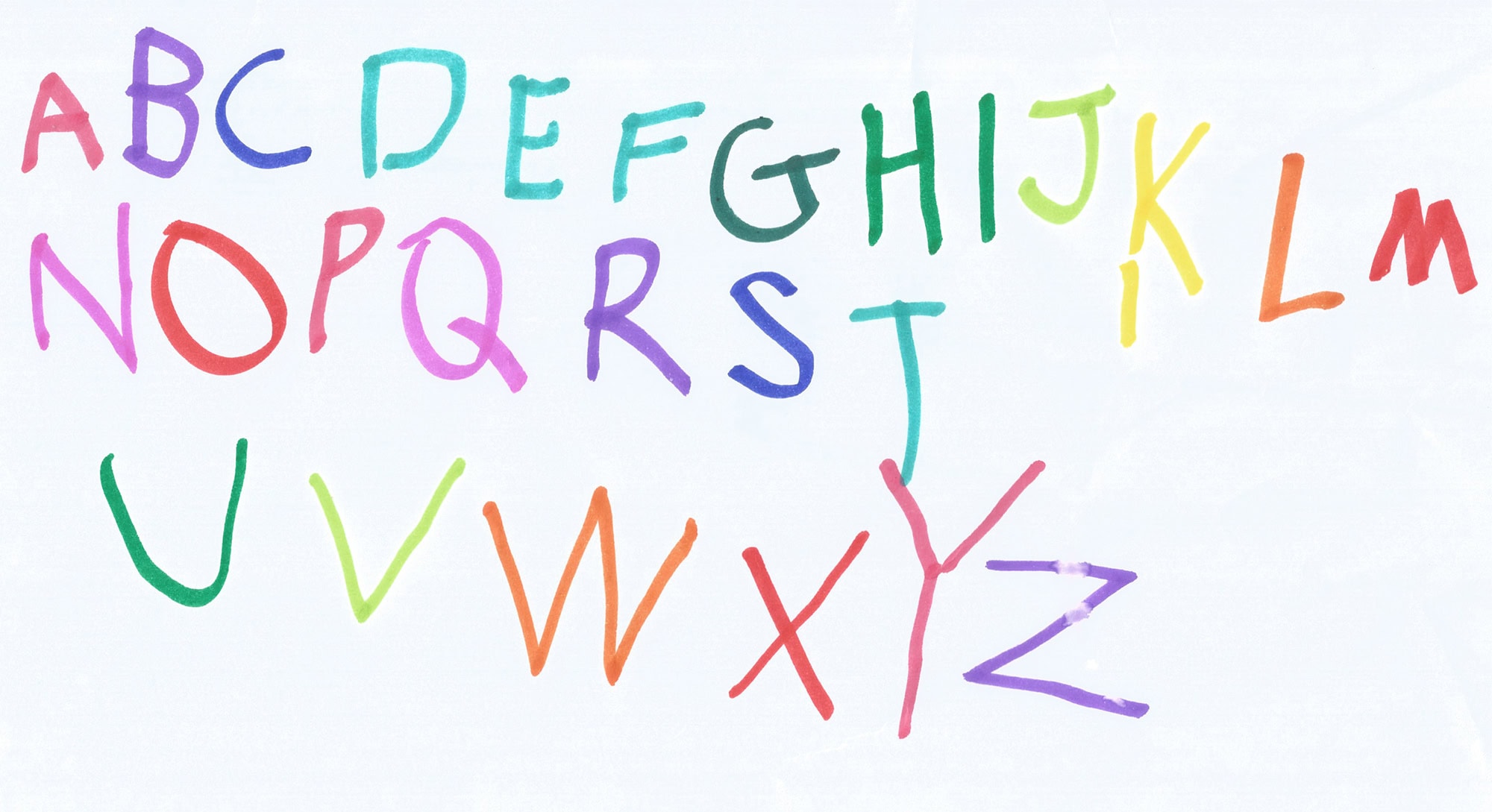
With the right design tools and expertise, you can create a font from scratch by hand-drawing each element and converting it into a vector. You can discover the step-by-step process (with a little help from my son William) here.

The method involves scanning individual letters and converting them into vectors in Adobe Illustrator before using a font-making software like Fontself to create a working typeface.
For a simpler and less time-consuming alternative, you might consider incorporating your handwriting or signature into your brand identity in the form of a flourish or motif. For our project with designer and ceramicist Tasha Freeman, for example, we converted Tasha’s distinctive signature into a logo.

ii. Use Font Creation Software
There are several affordable platforms that simplify the font creation process. Calligraphr, for example, provides templates for dozens of different languages and scripts, which can be downloaded and completed by hand.
Once you have completed the template with your designs, you simply scan and upload it to the app, which converts your font into a usable typeface.
iii. Modify an Existing Font
Modifying an existing font is generally less time-consuming than designing a new typeface from scratch, but offers the same benefits in terms of distinguishing your brand from your competitors. This approach can also be beneficial if a font lacks certain glyphs or ligatures or if you’re using a script for which there is a limited range of fonts available.
Subject to copyright and licensing restrictions, an experienced branding and design agency like March can modify an existing font to create a typographic identity that’s unique to your brand, reflecting your values, services and authority.
Get in touch
March specialises in creating brands and websites tailored to the unique needs of the interior design industry. Reach out, and let’s build something extraordinary together.