Iterative design is a cyclic design method, which allows for repeated processes (or iterations) rather than a single linear delivery. The ethos behind an iterative design process is that you can improve your design with each iteration rather than aim for a perfect design with one single pass. This gives your design team greater opportunity to iron out any issues or even make improvements that are otherwise missed.
Each repeated phase of prototyping, testing and evaluating begins with refining. This refinement is based on the results of the previous iteration. Once the design has reached maturity and all the project requirements are satisfied, the resulting product is then released to the public.
This can sound complicated but in reality, most of us are already familiar with this way of working, even if we don’t realise it. Take this article for example. This was not written in one draft front to back by any means. It went through no less than 4 passes, with each revision removing typos and bad spelling whilst improving grammar and content. When no more issues were found and no more improvements could be made, it was ready to publish.
The common stages of an iterative design process
Initial Planning
The first step of the design process is planning. This is common to most, if not all, design methodologies so I won’t go into detail. Needless to say, all design projects need a starting point which typically involves a brief or project definition, some research (background, user, market etc), goals, requirements and deliverables.
From this point, we then commence the repeated process as described in the following steps.
Cycle Step – Prototyping
We take our plan work from there. This is the creative part of the process and will be different depending on your project. Normally this includes design, development and print activity. The aim is to create a working prototype ready to be tested and evaluated.
Cycle Step – Testing
This takes place both internally against the plan and externally by users and the target market. Features are reviewed, the user experience is examined and the results are carefully recorded. For technical projects, bugs are logged and technical data is tracked for debugging later on.
Cycle Step – Evaluation
All the data provided from testing is analysed and evaluated. The aim is to identify and document any bugs or glitches, user experience issues, content errors and brand inconsistencies. Evaluation should also highlight any improvements based on usage patterns or analytics data gathered during testing.
Cycle Step – Refinement
This step is either the last or the first, depending on your particular preference. It is where a new plan is created for the new cycle. The problems reported during testing should be prioritised and assigned to the correct teams. Improvements should be discussed against the overall project goals and if aligned can be included in the current cycle or pushed to later cycles if the project has a long enough lifecycle. Budgets and timescales can also be reviewed.
Launch
The repeating process can go on as long as required but is often determined by time and budget. The product is deemed ready to launch once all the bugs have been ironed out and there is no more value which can be added by new features. At this stage, the cycle ends and a final version is made ready for public release.
When to use an iterative design approach?
You can use iterative design can at any stage of your design lifecycle. All that’s required is you define a process which has a start point, a loop and an endpoint such that you can create, test and gather results in a controlled repeatable fashion. It is often applied when designing new products but can be as successful when reviewing and refining products that are already launched. Yet the earlier in the design lifecycle you install an iterative approach, the more cost-effective your process will be.

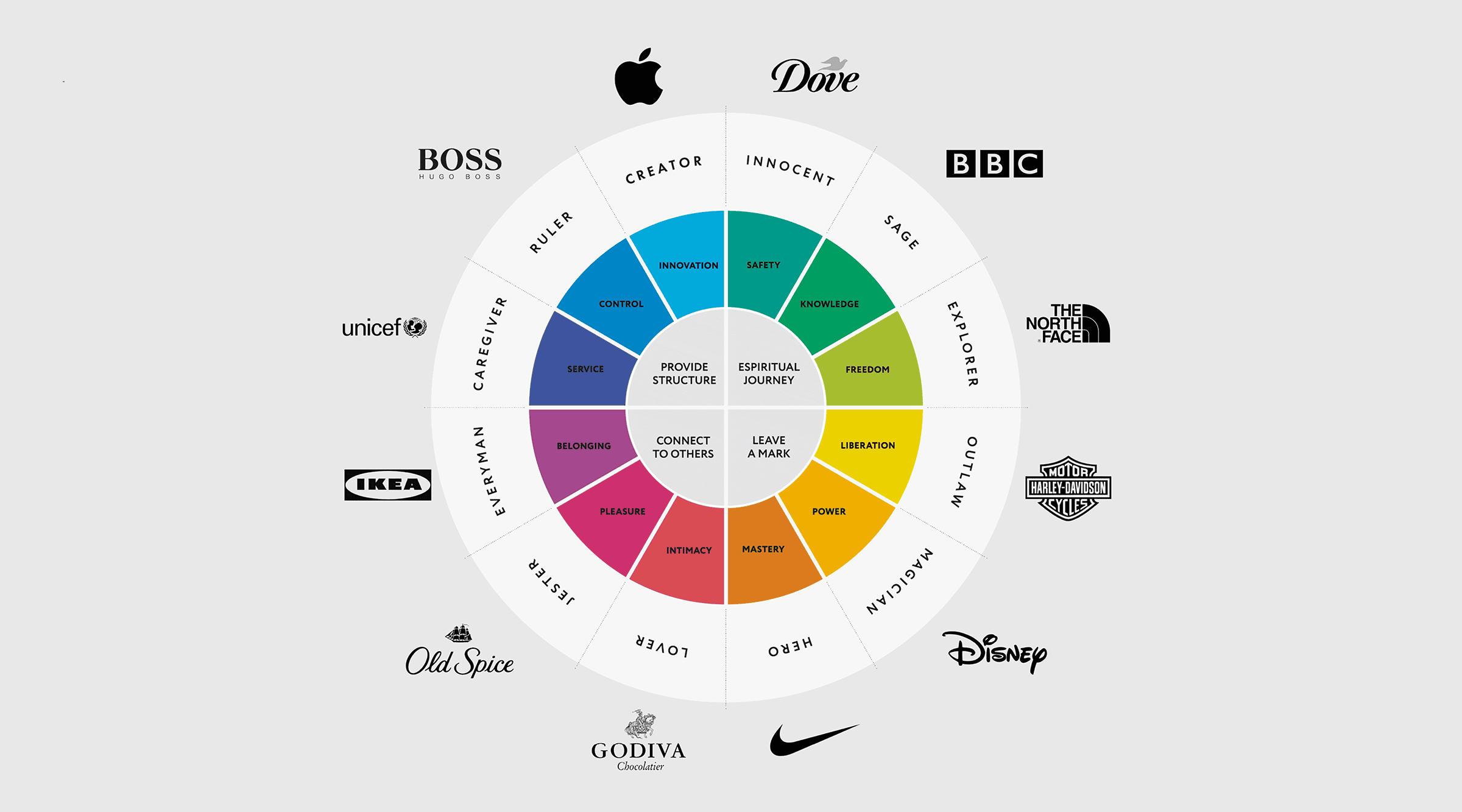
An iterative method works particularly well for website design, game design and app development but is just as easily embraced for more traditional graphic design projects such as print. We have even used it successfully when defining brand documents such as Mission Statements and Value Propositions.
What are the benefits of iterative design?
As with every approach and method, there are pros and cons. Here we discuss the benefits of adopting an iterative design strategy.
Elicit regular reliable user feedback
One major benefit of iterative design is that user testing is an intrinsic part of the process. The results create an ever-evolving view of your product and how it performs in the eyes of your target audience. With each iteration, the designers can make incremental improvements to keep the product aligned with the users’ needs.
Regular feedback also allows your product to react to changing user requirements. A linear approach requires a complete overhaul of a product from front to back and takes a much longer time to complete – like trying to turn a tanker around on the ocean. Whereas if you are improving your product via an iterative process you become a speedboat, far more able to keep up with change, darting around obstacles and even getting ahead of the competition.
Identify issues as early as possible
Issue resolution, particularly debugging becomes much easier when you take an iterative approach. The reason is with a single pass, or linear approach, if you don’t find and resolve the issues at the right time in the process, issues can embed themselves only to rear their ugly head far down the line. At this point, it usually takes a reasonable investment of time and effort to resolve the issues. Hopefully, you’ll be able to retrospectively apply patches or design tweaks to your product, but if the issue is more systemic or fundamental, you might have a hard time resolving it.
Iterations provide a kind of safety net that enables your team to revisit sections of the project and address them within one or two cycles of the problem being raised.
Prioritised workflow
The design team is forced to focus on the items which are most critical to the success of the project. Conversely, this means they are not distracted by low-level tasks which are easy to complete but do not provide the most value.
Better managed workload
As the work is carried out in repeated steps with each cycle focusing on the most important requirements, the workload across the project lifecycle can be better managed and more evenly spread out. This avoids spikes in workload and provides a reduction in risk. In other words, stress levels reduce and fewer mistakes occur. This is particularly important for the testing phase as it allows for a more measured approach.
Adaptable processes
Repeating the same process over and over allows for analysis of the process itself, not only the product in production. It might be there are some inefficiencies or even points where issues arise over and over. For example, when code passes from the developers to the testers, file versions or data may get lost.
A cyclic approach allows a project team to make minor adjustments to the actual process and improve it on the fly. This is very difficult to achieve in other linear methodologies such as the Waterfall approach. In a linear process, the learnings from a project are often long forgotten before the next project starts.
It reduces costs
It’s almost always easier, and thus cheaper, to make changes to a product during the digital design and prototyping phase, then it is to go back to make revisions once it is complete. When you work iteratively you typically focus on a small section of the product at a time (like building a lego model). Or, you may be layering the functionality at each iteration (more like an onion). Either way, because the design focus is localised to specific elements it’s far easier to catch issues and make improvements.

Wrapping Up
Iterative design allows designers to create and test ideas quickly and effectively. Successful ideas make their way into the final product whilst unsuccessful ones can be quickly dropped, or refined and re-tested. This approach yields a more cost-effective process with the end product being validated by the results of constant user experience testing.